Earlier this year, I got serious about the post archives here at Netninja.com. I added metadata for several years worth of posts. Partly this was me being anal-retentive and partly this was to facilitate better searching, browsing, and matching related posts. This was a successful project, but exposed what I believe to be a deficiency in WordPress: Although searching and serendipitously falling into related posts is easy, there is no easy way to browse several years worth of posts.
I initially used Clean Archives Reloaded for browsing old posts. As I understand it, Clean Archives Reloaded was written by a Portland local. This worked fairly well, but didn’t play well with the wp-typography plugin I use. Wp-typography takes text and replaces regular quotes with smart quotes, promotes combinations of dashes to fancy em- and en-dashes and whatnot. With the size of my archives, the web server croaked due to memory usage. I patched wp-typography to ignore this page, but every time I upgraded the plugin, my changes would get overwritten and I would inevitably forgot to re-edit the relevant files, leaving my archives broken.
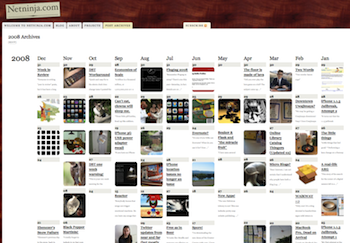
I finally gave up and started exploring other options. Snazzy Archives looked rather nifty. I tried it out and it… mostly worked. Due to the size of my archives, it took forever to generate the page. The browser chugged along trying to display it. I would often get Error 500 from my web host due to the server load of generating the page.

This plugin uses a shortcode to invoke: [ snazzy-archive ] (without the spaces — I did not want to invoke the archive here). You simply create a page, add that shortcode to the page, and it gets replaced by the fancy archive.
What I ended up doing was hacking the plugin so that the shortcode takes an optional “filteryear” argument. If missing, all years are displayed. If present, the results are filtered to just that year. In this way, I can create separate pages for 2001, 2002, 2003, and so on. This makes the rendering, display, and presentation much more manageable. It can then be invoked with: [ snazzy-archive filteryear="2008" ]
The patch is down below, for those that care. I will be submitting it to the author soon. My next step is to figure out the CSS enough so that the missing right-hand margin on the archive pages can return.
*** snazzy-archives-original/snazzy-archives.php 2009-08-28 04:37:48.000000000 -0700
--- snazzy-archives/snazzy-archives.php 2009-11-28 19:03:38.000000000 -0800
*************** function ScriptsAction()
*** 117,123 ****
}
function delete_cache()
{
! @unlink($this->cache_path . "snazzy_cache.htm");
}
// Handle our options
--- 117,129 ----
}
function delete_cache()
{
! if(!$dh = @opendir($this->cache_path))
! return;
! while (false !== ($obj = readdir($dh)))
! {
! if ((strstr($obj, "snazzy_cache.htm") !== false) || (strstr($obj, "snazzy_cache-") !== false))
! @unlink($obj);
! }
}
// Handle our options
*************** function createflashcode($tagc
*** 281,289 ****
return $flashtag;
}
! function display()
{
global $wpdb;
$options = $this->get_options();
--- 287,299 ----
return $flashtag;
}
! function display($atts)
{
global $wpdb;
+ extract( shortcode_atts( array(
+ 'filteryear' => '0',
+ ), $atts ) );
+ $filteryear = floor($filteryear);
$options = $this->get_options();
*************** function display()
*** 299,305 ****
if ($cache) {
// cache part
! $data = @file_get_contents($this->cache_path . "snazzy_cache.htm");
// return the cache data if it exists
if ($data)
--- 309,315 ----
if ($cache) {
// cache part
! $data = @file_get_contents($this->cache_path . "snazzy_cache-" . $filteryear . ".htm");
// return the cache data if it exists
if ($data)
*************** function display()
*** 316,322 ****
$oby = 'YEAR(post_date) DESC, post_date ';
else
$oby = 'post_date DESC ';
! $query = "SELECT * FROM $wpdb->posts WHERE post_status = 'publish' AND post_password = '' AND post_type IN ($types) ORDER BY " . $oby;
--- 326,335 ----
$oby = 'YEAR(post_date) DESC, post_date ';
else
$oby = 'post_date DESC ';
! $query = "SELECT * FROM $wpdb->posts WHERE post_status = 'publish' AND post_password = '' AND post_type IN ($types) ";
! if ($filteryear != 0)
! $query .= " AND post_date >= '" . $filteryear . "-01-01 00:00:00' AND post_date <= '" . $filteryear . "-12-31 23:59:59' ";
! $query .= "ORDER BY " . $oby;
*************** function display()
*** 428,433 ****
--- 441,448 ----
$day = date('d', $date);
$month = date('M', $date);
$year = date('Y', $date);
+ if (($filteryear != 0) && ($year != $filteryear))
+ continue;
$imageurl = "";
*************** function display()
*** 448,453 ****
--- 463,469 ----
$backgroundImagename = $post->ID . '-' . md5($imageurl);
// If image already downloaded then use it otherwise download it
+ $oldError = error_reporting(0); //suppress errors for 404s in offsite images (users shouldn't be hotlinking images, but still....)
if (is_file($this->images_path . $backgroundImagename)) {
$imageurl = $backgroundImagename;
} else if (false !== file_put_contents($this->images_path . $backgroundImagename, file_get_contents($imageurl))) {
*************** function display()
*** 456,461 ****
--- 472,478 ----
} else {
$imageurl = "";
}
+ error_reporting($oldError);
}
}
// get comments from WordPress database
*************** function display()
*** 586,592 ****
if ($cache)
// write cache
! @file_put_contents($this->cache_path . "snazzy_cache.htm", $result);
return $result;
}
--- 603,609 ----
if ($cache)
// write cache
! @file_put_contents($this->cache_path . "snazzy_cache-" . $filteryear . ".htm", $result);
return $result;
}
The sidebar seems to be missing from the html completely on the archives page. If that is what you are going for and you just want to have the white expanding to your edge try this:
.archives #content { width: 100%; }
depending on where you put this you may need an !important in there.
This causes a problem on your actual archive pages though. It will cause them to have a scrollbar to see the rest of the content… which is pretty user hostile without something like this http://flowplayer.org/tools/scrollable.html
I turned off the side navigation on that page to make more room for the archives. I did it the lazy way with CSS because I don’t want to have to hack the WordPress theme I’m using (and later re-hack it when a new version comes out) so you might see it appear briefly, then disappear.
I’m pretty sure I poked “width:100%” in to several different divs with Firefox/Firebug and really couldn’t get it to work right. That took it to window-width, not content-width. I had to keep it at “width:auto” for it to expand to the size of the content. I’m pretty comfortable with the horizontal scrolling right now. It uses the browser window’s scrollbar. Doing a div with a max-width and overflow:scroll was another alternative, but seemed less user-friendly because the scrollbar is tied to the page somewhere, not to the browser window, so could very easily be off-screen.
My main concern right now is that every page has margin on the left and right side where you can see the wood background — except the archives page. The white content background runs right to the edge of the page, making it feel a little bit janky. Come to think of it, maybe I just have to go in and poke “width:auto” into all the parent divs?
When I apply
.archives #content { width: 100%; }
with firebug i get: http://www.ubuntu-pics.de/bild/32630/screenshot_136_XAqUyC.png
Now this doesn’t really help on your actual archive pages. If you take away the fixed width on the #container you will not be able to center it with the margin: 0 auto;
You might want to just override #container on those archive pages. Try adding a body class instead doing individual body classes like ‘2003-archives’ and use that to override the styles on those pages.
.your_added_body_class #container { width: auto; }
Oh! I almost completely forgot the main navigational “you only clicked on the tab without selecting an individual year, or you have JavaScript disabled so you don’t get the dropdown” page. That was accidentally using the wide-no-sidebar template, when it’s just fine with the regular template. (That was left over from me previously messing around with putting all years on a single gigantic page.)
I can try overriding the #container (and possibly other nested elements) on just the wide-archive pages. I’m also learning how to hook the wp_head action so that I can add the CSS for that template at the header rather than at the footer (so I don’t get that brief glimpse of the sidebar before the overriding CSS makes it disappear), which has been bugging me.
oh also on archive pages you will have to adjust your padding on the #page element:
.your_added_body_class #page { padding:2.2em 0; }
That kills the wood on the left side completely. Although this isn’t ideal… it might look better than how it is now.