Earlier this year, I got serious about the post archives here at Netninja.com. I added metadata for several years worth of posts. Partly this was me being anal-retentive and partly this was to facilitate better searching, browsing, and matching related posts. This was a successful project, but exposed what I believe to be a deficiency in WordPress: Although searching and serendipitously falling into related posts is easy, there is no easy way to browse several years worth of posts.
I initially used Clean Archives Reloaded for browsing old posts. As I understand it, Clean Archives Reloaded was written by a Portland local. This worked fairly well, but didn’t play well with the wp-typography plugin I use. Wp-typography takes text and replaces regular quotes with smart quotes, promotes combinations of dashes to fancy em- and en-dashes and whatnot. With the size of my archives, the web server croaked due to memory usage. I patched wp-typography to ignore this page, but every time I upgraded the plugin, my changes would get overwritten and I would inevitably forgot to re-edit the relevant files, leaving my archives broken.
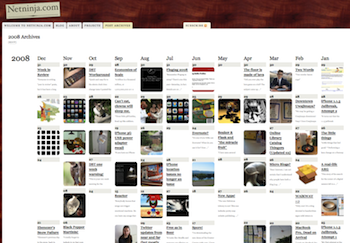
I finally gave up and started exploring other options. Snazzy Archives looked rather nifty. I tried it out and it… mostly worked. Due to the size of my archives, it took forever to generate the page. The browser chugged along trying to display it. I would often get Error 500 from my web host due to the server load of generating the page.

This plugin uses a shortcode to invoke: [ snazzy-archive ] (without the spaces — I did not want to invoke the archive here). You simply create a page, add that shortcode to the page, and it gets replaced by the fancy archive.
What I ended up doing was hacking the plugin so that the shortcode takes an optional “filteryear” argument. If missing, all years are displayed. If present, the results are filtered to just that year. In this way, I can create separate pages for 2001, 2002, 2003, and so on. This makes the rendering, display, and presentation much more manageable. It can then be invoked with: [ snazzy-archive filteryear="2008" ]
The patch is down below, for those that care. I will be submitting it to the author soon. My next step is to figure out the CSS enough so that the missing right-hand margin on the archive pages can return.